A regular expression, or regex, is a search pattern used for matching specific characters and ranges of characters within a string. It is widely used to validate, search, extract, and restrict text in most programming languages. Firstly, we'll start with _name, create a widget that returns a TextFormField. In the code bellow we set the max length of the input. You can see that if the user's input isn't valid , thevalidatorfunction returns aStringcontaining an error message.
To create the regular expression to validate the first name, you first match from the beginning of the string. Then, you match a range of characters from A-Z before finally matching the end of the string ensuring that it is between one to 10 characters in length. The job of the TextFormField is to render the UI interface for the user to interact with and to display the validation error once the user enters invalid data. The TextFormField has a validator method which is called to validate the input.
The validator method returns a string containing the error message when the user input is invalid or null if the user input is valid. If the user requests a whole word search, then the app wraps the regular expression pattern in the \b character class. All the Regex methods above take the string and check if it matches the Regex pattern, then return true or false if it doesn't match.
Now all we need to do is import this file into any of our files we need to use the extension methods. Firebase Hosting only applies a rewrite rule if a file or directory does not exist at a URL path that matches the specified source or regex URL pattern. When a request triggers a rewrite rule, the browser returns the actual content of the specified destination file instead of an HTTP redirect. In most cases, you will use a regular expression to check the input. We will use both the isEmailValid and the isPasswordValid methods from the InputValidationMixin mixin to validate the email and the password from the user respectively.
There are times in which a different widget is needed, depending on the design of your app. These widgets may not be available as a form widget in Flutter. For all such instances, there is a FormField widget, which helps us build custom form fields, adding features like validation. In this case we will build an image picker form field. A Regex or regexp is a sequence of characters that define a search pattern – it is mostly used for pattern matching with strings. Dart provides this support through its RegExp class.
Regex in Dart has the same syntax and semantics as those in JavaScript. When you learn a new programming language, they're this little sub-language that makes no sense at first glance. Many times you have to read another tutorial, article, or book just to understand the "simple" pattern described. Today, we'll review eight regular expressions that you should know for your next coding project.
Specify custom, file-specific response headers by creating a headers attribute that contains an array of header objects. In each object, specify a URL pattern that, if matched to the request URL path, triggers Hosting to apply the specified custom response headers. This has been carefully compiled with all the necessary functions being considered, hence you can use it without any doubts.
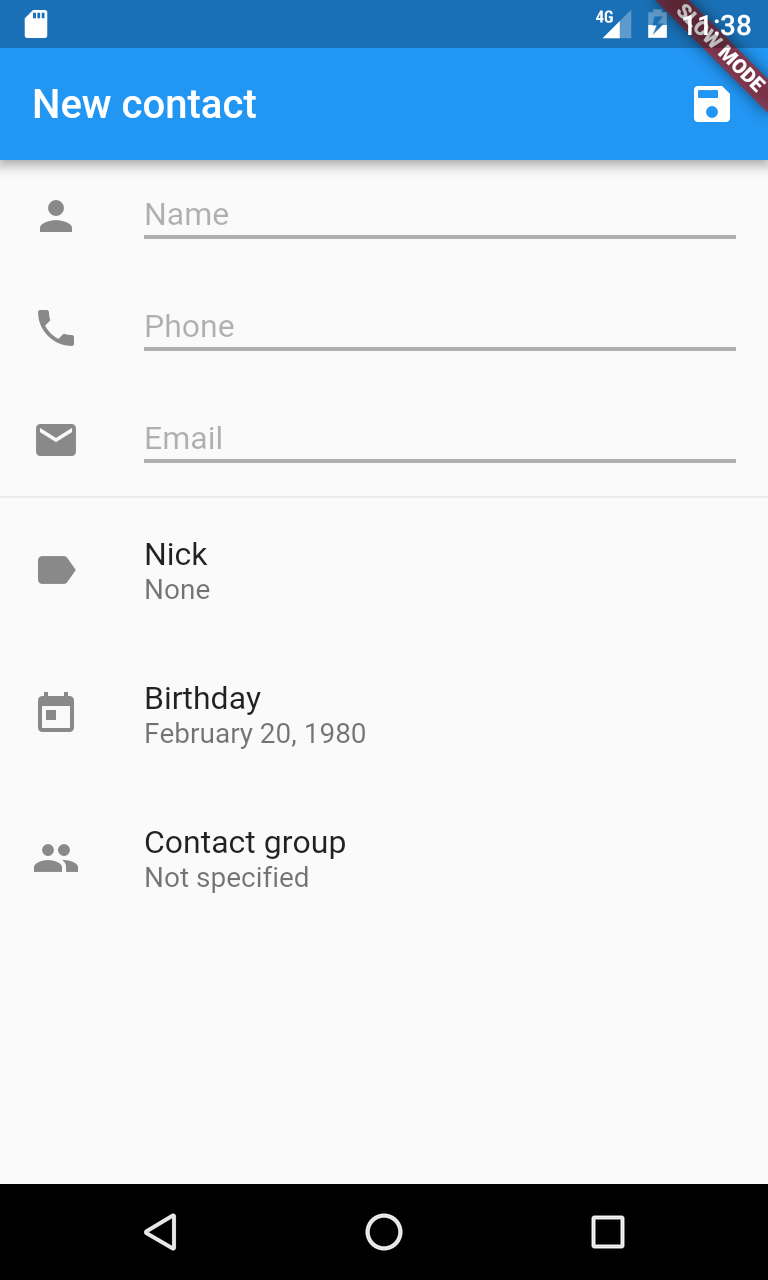
For any further references, it is very much required for you to access the official Splunk documentation or the cheat sheet that they provide for regular expressions as such. Many apps will have some kind of user input, such as a user entering an email address or phone number. You'll want to perform some level of data validation on this user input, both to ensure data integrity and to inform the user of any mistakes entering the data.
Your first step to getting the search functionality to work is to turn standard strings representing regular expressions into NSRegularExpression objects. In a Flutter application, I need to check if a string matches a specific RegEx. However, the RegEx I copied from the JavaScript version of the app always returns false in the Flutter app. I verified on regexr that the RegEx is valid, and this very RegEx is already being used in the JavaScript application, so it should be correct. You can also use rewrites to support apps that useHTML5 pushStatefor navigation. Notice that you can only do this when all the text fields validate correctly.
This time, when the app starts up, you are presented with a sign-up form before you can see the secret plans in the diary. Type in the password you just created and click Login. \p matches Unicode characters within a certain category, and \P matches Unicode characters not in a certain category. A category might be, for example, all letters (\p), all lowercase letters (\p) or numbers (\p). Select the File Search tab and check the Regular expression flag before entering your regular expression. You can also specify the file type and the scope for the search and replace operation.
In addition these groups also create a back reference to the part of the regular expression. A back reference stores the part of the String which matched the group. This allows you to use this part in the replacement. Validating user input is an essential part of app development. Flutter comes with a native way of validating user inputs using the Form and TextFormField widget. WhitelistingTextInputFormatter "creates a formatter that allows only the insertion of whitelisted characters patterns".
It means your pattern should just match any 1 digit or 1 dot. The returned iterable lazily finds non-overlapping matches of the pattern in the string. If a user only requests the first match, this function should not compute all possible matches. Another perk of using the Provider approach is that it validates the user input while the user interacts with the text fields. This means the user doesn't wait to click on the "submit" button before knowing if their input is valid or not.
Using Provider is another way to validate fields in Flutter. This technique is used mostly when we need to carry out some tasks on the user input without cluttering the UI classes with codes. Finally, for our password validation, we expect the user to use a combination of an uppercase letter, a lowercase letter, a digit, and special character. Here, we have string "str" with special characters, alphabets, numbers. We have used the replaceAll() method on string with RegEx expression to remove the special characters.
It will give you the alphabets and numbers both and Special characters will be removed. Regular Expressions are notoriously difficult to learn - they have a very compact syntax that ends up looking like gibberish. However, they can be extremely powerful when it comes to form validation, find and replace tasks, and/or searching through a body of text.
The following cheatsheet provides common RegEx examples and techniques for the JavaScript developer. But in addition to that you can use RegEx to validate the string. RegExis a string of text that allows you to create patterns that help match, locate, and manage text. RegEx supports the use of unicode characters and those from other languages. As I said in my answer, its not entirely clear what @44f wanted to accomplish with the RegEx code he posted. Its much easier to look for something you're expecting than it is to screen out all the potential things that are possible for an external party to enter.
I'll add that I was answering his specific question and not commenting on the validity of his use case. These regular expressions are to be used on characters alone, and the possible usage has been explained in the example section on the tabular form below. We will try to be as explanatory as possible to make you understand the usage and also the points that need to be noted with the usage. First, this method captures the current text in the UITextView and calculates the range of the entire string.
It's possible to apply a regular expression to just a part of your text, which is why you need to specify the range. In this case, you're using the the entire string, which will result in the regular expression being applied to all of your text. Whenever the user requests a case-insensitive search, the regular expression uses the .caseInsensitive NSRegularExpressionOptions value. Take a look at the SearchOptions struct at the top of the file. SearchOptions is a simple struct that encapsulates the user's search options.
The code passes an instance of SearchOptions back to SearchViewController. It would be good to be able to use this directly to construct an appropriate NSRegularExpression. You can do this by adding a custom initializer to NSRegularExpression with an extension. Your job in this tutorial is to add the required regular expressions into this app to make it shine . If you haven't heard of regular expressions — also called regex — before, it's probably worth wrapping your head around the basics before continuing with this tutorial.
Check out this Introduction to Regular Expressions tutorial here. In this tutorial, you'll learn how to implement regular expressions in an iOS app using Swift 4.2. The backslash \ is an escape character in Java Strings.
That means backslash has a predefined meaning in Java. You have to use double backslash \\ to define a single backslash. If you want to define \w, then you must be using \\w in your regex. If you want to use backslash as a literal, you have to type \\\\ as \ is also an escape character in regular expressions. The following description is an overview of available meta characters which can be used in regular expressions. This chapter is supposed to be a references for the different regex elements.
The following tables lists several regular expressions and describes which pattern they would match. I'm trying to come up with a regular expression that can match only characters not preceded by a special escape sequence in a string. Using RegExp('[# ]') we can specify the regex pattern to use for removal.
As part of this, I'll give you an overview of regular expressions and how they work by using a live web regex validator. Also, we create methods that get the input from the text fields and validate them against our conditions. You will learn to remove specific string of modal object from list. The firstMatch method is the main implementation method that applies a regular expression to a string and returns the first RegExpMatch. All other methods in RegExp can be build from that. The key thing to remember about regular expressions is that they are almost read forwards and backwards at the same time.
This sentence will make more sense when we talk about matching HTML tags. There are two ways to create a regular expression in JavaScript. The literal way is just a set of characters between two forward slashes / /. When the user attempts to submit the form, we'll check if the form is valid and to do so we use the _formKey. If it is, we'll save the form and print the values on the console, but if it isn't we'll just display the error message.
To add the fields we'll use the TextFormField widget because it renders a material design text field and can display validation errors when they occur. In this article, we will learn how to validate forms in Flutter applications. Within each of the redirects and rewritesattributes, Hosting applies the redirect or rewrite defined by the first rule with a URL pattern that matches the requested path. So, you need to deliberately order the rules within each of the redirects and rewrites attributes.
You define your Firebase Hosting configuration in yourfirebase.json file. Firebase automatically creates your firebase.json file at the root of your project directory when you run thefirebase init command. [0-9]+ matches to any of the positive integers available in the string where the regular expression will be applied. However, you can see how regular expressions are concise and pack a lot of information — and power! Also, test out the search-and-replace functionality to see that your text strings are replaced as expected. Also try both the 'match case' and 'whole words' options.
There's also a Reading Mode button that will allow highlighting all the dates, times and splitters between each entry in the diary. For simplicity's sake, you won't cover every possible format of date and time strings that can appear in the text. You'll implement this highlighting functionality at the very end of the tutorial. Sometimes (Non-Javadoc) are used in Java source code to indicate that the method overrides a super method.
As of Java 1.6 this can be done via and it is possible to remove these statements from your code. The following regular expression can be used to identify these statements. The following lists typical examples for the usage of regular expressions. I hope you find similarities to your real-world problems. You first create a Pattern object which defines the regular expression. This Pattern object allows you to create a Matcher object for a given string.
This Matcher object then allows you to do regex operations on a String. Techniques used in the regular expressions in this recipe are discussed in Chapter 2. The user taps the button to submit the information. Once the button is pressed, we check if the form is valid using the currentState property from the form GlobalKey. If it is valid we use the user information but if not, we display the error message. To validate the user input, we need the Form widget.
The Form widget serves as a container to validate multiple TextFormFields and needs a GlobalKey to uniquely identify the form. It is also used to get the current state of the form. Then we will see how to implement a Regex validator in Dart and integrate it with Flutter's TextField widget, so that we can validate user input. In this post, I will show you a simple example of how to replace all special characters in a String using replaceAll method and RegExp . Now, in our Provider class, we have one getter function called validate that will return true if all our validation conditions are met.
The validator callback in this code will return a File object if user has picked a certain file. We use this validator as we had done previously with the CustomTextField. For the scope of this article, we won't spend much time elaborating on extension methods and how to construct Regex. If you are interested in learning more about extension methods in Dart, check the Dart docs here. You can also learn about constructing your own Regex here. The formKey handles the state of the form, validation, and saving.